Alt Text Accessibility: Making Images & Visuals Accessible for All
Understanding Alt Text and Its Accessibility Impact
Alternative text, also known as alt text or alt tags, acts as a textual replacement for images on websites. When people who are blind or visually impaired browse a website, web application or digital document, they need an alternative way to receive information and meaning that is visually transmitted using photos, graphics, icons and other graphic and visual elements. How can they know what these images are trying to tell them? Alt text offers access, translating image-based information into words. Whether describing a photo of a bee on a flower or offering a text summary of an intricate scientific or financial chart, alt text is a critical factor in web and digital accessibility.
Rules for a Reason: Access for All
Did you know that adding correct, clearly understandable alternative text is actually a legal requirement in many places? In the United States, Canada, the U.K., the E.U., Australia and around the world, websites and applications must be accessible to users with a wide range of possible disabilities, including hearing impairment, blindness and visual impairment, motor and mobility limitations, cognitive difficulties, and learning disabilities.
Web accessibility is considered a human right because it allows equal access to important information and communication. People with disabilities should not be blocked from accessing online content and services due to a lack of accessibility features or functionality. Laws that prescribe web and digital accessibility compliance do so with the intention that websites, web applications and other access points for electronic data transmission and communication must be equally available for people with disabilities.
Is our site accessible? How do we know what “accessible” is?
Do your websites, web apps and other digital and electronic content match up with current accessibility requirements? It’s not always clear to many people, even if they are computer literate and generally savvy. For newcomers to web accessibility, and for those who have some understanding but want to learn more, your best bet is learning more about the WCAG (usually pronounced wuh-kag, or sometimes wee-kag) and how WCAG applies both in general, and to your specific type of content.
Accessibility laws in nearly all locations are based on applications of the WCAG’s benchmarks for accessibility. The Web Content Accessibility Guidelines (WCAG) are not laws themselves, but they are internationally accepted as the standard for accessibility.
The WCAG’s objectives are built on the POUR Principles, which state that web and digital information and interface components must be Perceivable by users through various senses, Operable with different input methods and not reliant on one single sense, Understandable in language use and predicable in behavior, and Robust enough to work reliably with a wide range of commonly used assistive technologies. These important values are the cornerstone of accessibility, informing compliance from government agencies with strict policies for all ICT to the average entrepreneur trying to stay afloat in the dynamic digital domain.
When we build, develop, design and fix digital documents, websites, mobile apps and interfaces so that they are accessible to all, regardless of ability, we uphold the human right to information, participation, and inclusion in society.
What Can Alternative Text Do?
Alt text relays data about what we see in a readable text format. Found in code as <img alt=””>, it has two key roles:
- Guiding Voices
For people who use screen readers to access websites and other digital content, alt text is located by the screen reader, which then announces its words out loud to deliver descriptions of images, translate visually provided instructions, and read text embedded in images.
Who needs this option? Most screen reader users are blind or visually impaired. People with motor difficulties, learning disabilities or cognitive impairments may also find screen readers useful. However, screen readers can only announce what’s given to them; when alt text is not provided, they are silent. - Image Stand-Ins
When images can't load, such as when internet connection is slow, alt text steps in. Scene: in a half-loaded news article without alt text, an obscure “image1.jpg” text appears instead of a key infographic. Confusion ensues. A brief description of the image that should have appeared can prevent user bafflement.
As a side bonus, alternative text can also be indexed by search engines. This means organizations will find that their SEO, or Search Engine Optimization, and therefore their search engine results page ranking, is likely to improve.
Crafting Clarity, Transmitting Knowledge
Alt text isn't magic. People write it, making sure it's accurate and just detailed enough. Images added to web pages, whether through direct coding or a Content Management System (CMS), do not come with pre-supplied alt text.
Leaving alt text unwritten can lead to automatically generated alt text based on an image’s file name. “Image.png” or “productABC123-red” tell us nothing, leaving users stranded in a sea of arbitrary and pointless labels.
While AI can suggest alternative text, the results may miss out on the deeper meaning and context humans bring to visual understanding. So, for website administrators who use these tools, you’ll want to review and check these auto-alts for validity and relevance.
The Power of Vivid Description
For people with visual impairments, good alt text opens a world of information. A detailed description of a photo can capture an impression of a bustling city square with vibrant colors and busy crowds. This paints an evocative picture, especially when compared to meaningless labeling like “city.jpg”, which doesn’t offer any help or interest to the user.
Correct, meaningful, and descriptive alt text significantly improves the web experience for people who are blind. It raises the curtain on the intended meanings of visual content, making digital navigation more accessible. Making precise and thoughtful alt text available tilts the balance, contributing to the construction of digital and online spaces where information is available to all users.
The Cost of Alt Text’s Absence
Missing, mixed-up, or poorly written alt text leaves users who need it feeling lost and locked out. It certainly is an impasse for users who are blind: lack of context and meaningful information is disorienting and demoralizing. Users experience frustration, and may be blocked from accessing data they need or from completing important tasks.
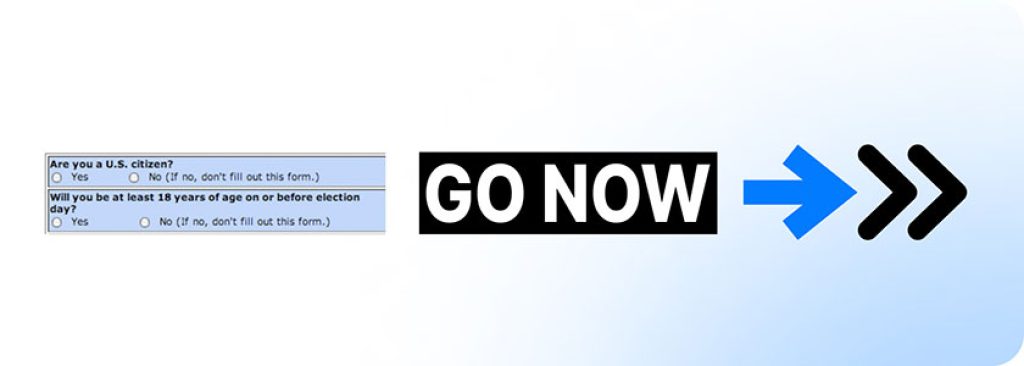
What happens if someone who is blind logs onto a banking website, and the form he needs to fill out uses only visual icons like arrows to tell users what to do? Without alt text, he won't know what action to take next. He will effectively be denied access to his bank account. He is unable to address and resolve all the ordinary financial transactions most people can easily accomplish on the same website. This is discriminatory and unfair. It’s also against the law.
How to Write Excellent, Effective Alt Text
To produce alt text that clearly reflects the visuals and photos you describe, follow these guidelines:
- Conciseness Counts
Start with brevity. While details are important, aim for descriptions that are clear and to the point. Think of alt text as a thumbnail sketch, capturing the image’s essence without getting bogged down in excessive details.
It is important to note that no specific character limits are set in HTML alt text attributes, so the typically quoted 125-character limit is a suggestion, not a rule: longer alt text will not be cut off. This has been tested. The reason it’s still important to keep alt text short is that long alt text gets split up and read out in segments. There is no way for users to pause the screen reader when it’s announcing alt text. Users with disabilities are forced to stop and listen to it all. If they miss hearing a detail, they will have to refocus and hear it all again from the beginning. This is not helpful or effective.
In short: Alt text is not restricted to 125 characters as a hard stop, but aim for that range anyway: it’s best.
- Avoid Sight-Based Description
Although visual information is gained through sight by users with average vision, it is important to remember that the end user of your alt text may not find visually-focused descriptions useful. Consider the message behind the image. Instead of writing “people in red polo shirts”, think: why are they all wearing the same color shirt? The people in the shot most probably belong to the same organization or group.
The takeaway: A better idea would be to write “team members in matching polo shirts”.
- Skip Extra Titles
Most screen readers announce the presence of an image first, often using phrases like “graphic,” “image,” or “picture.” Then, they read the alt text aloud. So you don’t need to include “an image of” or any similar text at the beginning of your description. It’s not only unnecessary, it’s repetitive and annoying for the user.
Move on: No need to preface your text: stick to describing what’s most relevant.
- Text & Context
Consider the surrounding content when creating alt text. Avoid redundancy. If your article discusses travel in Australia, there's no need to add “Australian” to every image description. The context is already established.
Jump in: Get straight to the point: focus on what the image depicts or what the image tells readers.
- Don’t Get Too Symbolic
Although elaborate fonts, unusual characters, symbols used as bullet points, and popular emojis are often used in online content, there are a few things to recognize and remember for alt text accessibility purposes:
- Symbols written in place of words in alt text may not be announced correctly, or at all.
Assistive tech such as screen readers are not always able to correctly interpret and announce some symbols, so they may be either ignored, or read aloud in a way that doesn’t make sense. As always, this depends on the devices, software, and settings in play. While some screen readers have improved certain character pronunciations, others have regressed. It’s still wisest to avoid writing most symbols in your alt text descriptions, with few exceptions. This is good policy for all content, but is most critical in alt text.
- Is there a “safe” list of symbols that can be used within alt text? There are some “safe for screen reader use” symbols, such as the ampersand (&) and percent signs. And, you can use symbols for all major currencies ($, £, and so on).
In alt text itself, use words to replace symbols whenever their meaning could be misinterpreted or poorly announced. For number ranges, write “4 to 5” rather than “4-5”. And, don’t use slash marks to indicate “or”, as in “day/night”. Instead, write “day or night”. Greater or less than symbols have historically been confused or ignored by assistive tech, although they appear to be more or less functional as of this article.
Symbols that have recently been screen-reader tested:
@, &, /, ©, ®, ™, •, $, €, £, ¥, %, ½, ¼, ¾, °, #, ^, *, †, ‡, →, ←, ↑, ↓, ↔, ⇐, ⇒, ⇑, ⇓, ♠, ♣, ♥, ♦, +, − (minus), ±, ÷, ×, =, ≠, ≈, ‰, <, >, ≤, ≥, ′, ″, ∑
Nevertheless, even “safe” screen-reader tested symbols should be avoided where at all possible.
Symbols Set As Images: How to Add Appropriate Alts
Consider how symbols are used in your content and how to give them alt text.
- If arrows, triangles, or other characters in your content are inserted as image versions of a text symbol, serving as bullet points or flourishes, give them empty image alt tags. These are images that don’t have a real meaning; they’re visual accents, hence null alts.

- For symbols used as images that have a meaning, give them alt text that advises users what the image means, or where the link takes them, or what the button does. For example, an arrow image that’s used as a button at the end of a fillable form should have helpful alt text such as “Submit Form” or “Next Page”. Instead, a button with its own text would be a better way for users to understand what to expect when they press the button.

- If symbols are added as text in breadcrumbs, or as buttons, next/previous links, or directional signals, screen reader users will not understand their purpose. This is a typical use of the “>” and “<” pointy bracket symbols. These brackets may be announced by screen readers as “greater than” and “less than”. In order for you to have the ability to give these elements a descriptive alt text, SVGs can be created as replacement symbols, and used in your content as an accessible substitute. Screen readers can’t interpret how you intended the symbol to be understood, as for example “go here next” or “swipe right”. Users with disabilities cannot be given clear instructions using this type of symbol.

Note: Pointy brackets are frequently used, in spite of the accessibility issues they cause. There has been some use of the tag to add a screen reader label for this type of symbol, and it may be possible to use ARIA labeling for accessibility. However, these are second-string solutions, and the best plan is to either replace or not use these symbols.
- Balancing Detail
It’s true that less is more. But, without overdoing it, some detail is useful, and in some scenarios it’s a game changer. For example, a park guide mobile application does not need to refer to grass and trees in its images, and don’t describe the placement of the “Welcome to the Park” sign at the entrance. Briefly mention only unique features shown that add information for users, like a picnic area, or a “Beware of Bears” notice.
You decide: Use your own judgment on how much detail is needed. Be sure it relays the image’s meaning.
- Punctuate & Capitalize
Use commas, periods, and other markings where they should appear. And, capitalize brand names, product titles, and URLs accurately; this is especially important for combined multiple words without spaces. Punctuation and capitalization add natural pauses and stops when the text is read aloud by assistive technologies, which makes the information clearer and easier to understand.
Pause for impact: Remember that alt text is interpreted by software before it’s heard by humans.
By following these guidelines, you can create alt text that is readable, comprehensible, and rich with just enough detail to offer deeper understanding, contributing to a more inclusive and accessible web experience.
Top Tips for Alt Text by Image Type
The functional code and descriptive style required for each of the types of image below differs dramatically:
Informative
Images that offer information to users
Tip: Describe the image’s essential content, focusing on key details and relationships. Even for images with a lot of data, sometimes a simple translation of what they’re trying to say is more than enough.
How To Examples:
- Instead of “sports field”, briefly mention the name of the sports field, the name of the player in focus if there is one, the name of the team, and what’s happening in that moment. That sounds long, but it doesn’t have to be. This 118-character description works: “Injured Gibson homers in final inning, giving Dodgers 1988 World Series win.”
- Instead of “Chart showing sales breakdown,” write “Monthly sales figures showing 20% growth in Q3.”
Decorative
Images that are merely ornamental, and do not offer useful information
Example: A flower background, or a photo that does mean something but already has a text caption.
Tip: Alt text for decorative images is not a description at all: instead of writing text, it’s taking a step to ensure that the image’s alt is a deliberately empty img tag (null). In this way, assistive technology knows that it should skip this image description.
How To:
- When editing code, set your tag as <img alt=””>: make sure you have not accidentally added a blank space character inside the quotes. Screen readers and other tech may not understand a blank space as an empty tag, and read it out in a way that confuses and wastes time.
If you’re creating or editing content in a Content Management Software (CMS) such as WordPress, or in word processing software like Microsoft Office, find your alt tag options in image settings or in accessibility plugin areas. Look for a checkbox labeled “Mark as decorative” or something similar. Check it off. This works just like setting blank alt tags in the code.
Functional
Like buttons or icons: these images are there to instruct users on tasks.
Tip: Be sure to clearly convey their function and activation method. There is no need to describe them visually. Check WCAG for info.
Example: A shopping cart icon visually tells users what happens when it is clicked.How To: Using correct code, write an alt text that verbally tells what the icon does: something like “View your cart”.
Complex
Like maps, charts, graphs, diagrams and infographics: these images are data-heavy.
Tip: Although in certain cases the meaning of a visual can be conveyed in a shorter sentence, some complex images have large quantities of meaningful elements that must all be described. Don’t try to squeeze all that into a single alt text.
How To: To provide descriptions that run extremely long:
- Write a brief “title” alt text that gives the image a name:
- Then, add a full description in text. An infographic in a medical research article could be given the alt text “Figure A”. Write the infographic’s meaning and data into the article text, or as a caption near the image, or below the article in linked footnotes.
- Or, add a descriptive text elsewhere, in an accessible URL or digital document, and link to it.
- Then, add a full description in text. An infographic in a medical research article could be given the alt text “Figure A”. Write the infographic’s meaning and data into the article text, or as a caption near the image, or below the article in linked footnotes.
- Subdivide the image into small segments that are properly coded and sorted into the correct reading order. Describe each element of the larger image with its own alt text.
A 4-Piece Alt Text Toolbox
Accurate descriptions unlock visual information and help build an inclusive online experience. What tools can be leveraged to maximize alt text accessibility? While there are many tools available, start by understanding these:
- Automated Alt Text Generators
This type of tool can generate quick suggestions for image descriptions. As a class, they’re speedy, convenient, and act as a springboard. But, the accuracy of resulting alt text descriptions can be variable; they may need significant editing, and they don’t always capture context or nuance. - Microsoft's AI for Image Accessibility
This tool (or more accurately, tool set) offers AI-powered image recognition and description generation, as well as other accessibility tools. Tools in these sets integrate with Microsoft products, and can be very helpful for basic descriptions. However, customization options are limited, the sets are still under development (in “preview mode”), and the Image Accessibility AI tool may not be suitable for complex visuals. Take the time to learn more about this AI tool, and give it a try. - Google Cloud Vision API
If you’re not already familiar with APIs (Application Programming Interface), they’re basically bridge software that can help different applications communicate with each other and share data and functionality.
In this case, Google Cloud Vision API provides detailed image analysis and text tagging through machine learning. With highly accurate object recognition, this tool offers various data points for complex images, but using it properly requires technical expertise, and it may be cost-prohibitive for some. Check out the Cloud Vision API quickstart guide and other resources to find out if Cloud Vision could work for you. - Image Accessibility Checkers
These applications or plugins can analyze websites and identify missing or insufficient alt text. They’re great at quickly identifying gaps, and are extremely helpful for large websites, especially older sites. However, they don't evaluate meaning or context, they rely on automated analysis, and they may miss certain issues.
Assess Your Alt Text
Creating good alt text is an ongoing process. Here are some best practices for testing and refining your descriptions:
Run screen reader tests to simulate the experience of users with visual impairments and experience your website from their perspective.
This can reveal areas for improvement.
Seek feedback from people with disabilities on the clarity and accuracy of your alt text; this highlights gaps.
Their lived experience offers valuable insights.
Treat alt text as living content.
Update and maintain descriptions alongside website changes for continued accuracy and relevance.
Invisibility Isn’t An Option: Alt Text Accessibility
People with disabilities can sometimes be treated unfairly or simply not have their needs noticed. They can even feel invisible in environments that don’t offer equal access. Online or off, that isn’t okay and we need to do better as a society, whatever it takes. This requires some thought, and may involve changes that arrive slowly, not immediately.
When digital images and interfaces are invisible to users, though, that’s a problem more directly dealt with, and we can handle that right now. We need to make sure we have clear, meaningful, and useful alternative text for web and digital visual elements, so that they are accessible to people with disabilities like blindness and visual impairment.
Transforming silent images into spoken descriptions moves accessibility beyond mere compliance to inclusion, with websites, applications and interfaces that welcome everyone. Everyone is seen and considered, whether or not they’re seeing the visuals that appear on the screen. Information and communication should be universally accessible. Let’s all do our part to add alternative text and other accessibility options to build a digital world that offers adaptable, accessible ways for everyone to participate and connect.
FAQs
Can I use the same alt text for multiple similar images?
While it may be tempting for efficiency, avoid repetitive descriptions. Each image conveys unique information; if not, it is simply decorative and should be set with a blank alt. Write specific alt text that reflects the image’s content.
What should I do about complex charts and graphs?
Describe the main data points, trends, and axes. Consider providing a longer, more detailed description as a separate accessible text element for users who require it.
Do images in emails also require alt text?
Yes they do. Including an accessible text description for images in emails is important; do add alt text for accessibility.
Do I need alt text for every image on my website?
Not all images require alt text. Decorative elements, like borders or icons without specific functions, can often be left empty. However, any image conveying important information or contributing to understanding needs accurate alt text.









